Ik kan niet zonder wireframes en prototypes. Mijn creatieve ideeën worden snel werkelijkheid door ze op een eenvoudige manier toonbaar en/of interactief te maken. Soms gaat het om een schermindeling, soms om een flow, dan weer een idee voor een techniek maar vaak samen gecombineerd.
Het idee begint op papier, daarna in welke tool het meest efficiënt lijkt, en waar het snelst tot een gewenst resultaat gekomen kan worden zodat een projectteam verder kan.
Tools: Adobe Photoshop, illustrator, Audition, Articulate Storyline, Flash, Moqups.com, stift, pen, papier, flipover, whiteboard.
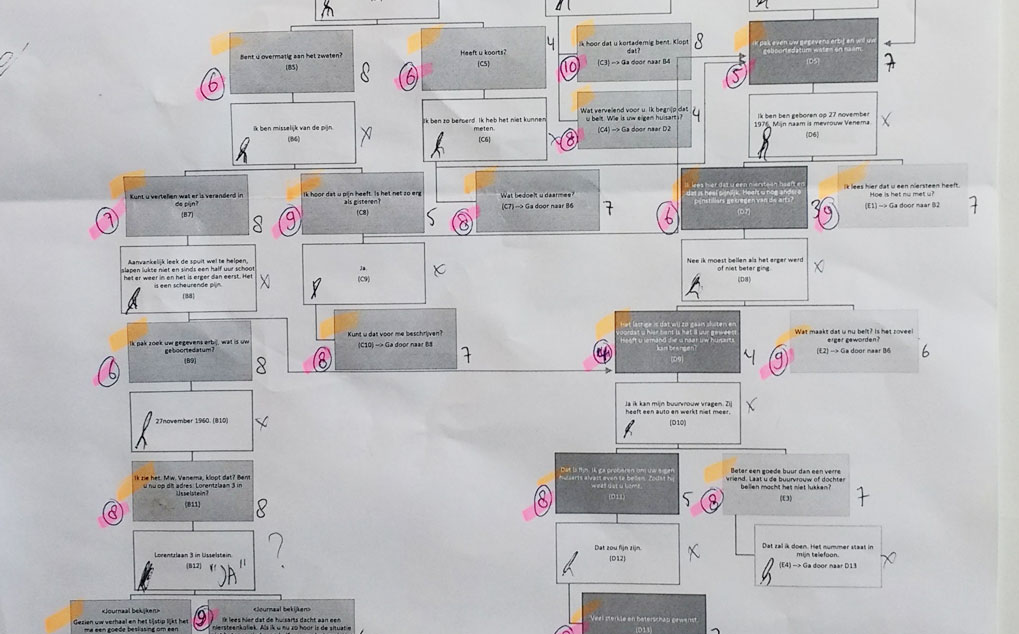
prototype voor een e-learning over triage gesprekken.
De cursist kan in de reslterende e-learning een triage-gesprek oefenen door te luisteren naar wat de zorgvrager in een telefoongesprek verteld over zijn/haar acute situatie en reden tot bellen met een hulppost. Door vervolgens de “juiste” tekstballonnen te kiezen binnen het gesprek verloopt het gesprek efficiënt of minder efficiënt. Het gesprek reageert adaptief en is langer of korter en zal een andere afloop hebben door deze gemaakte keuzes.
Bekijk hier de toets van de e-learning “Urgentiedenken”.
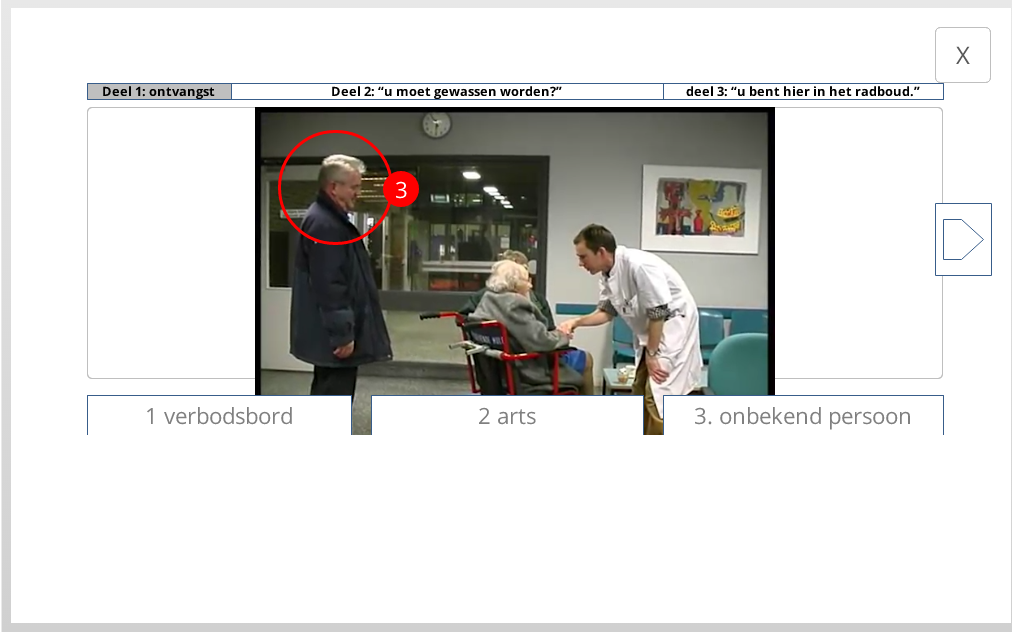
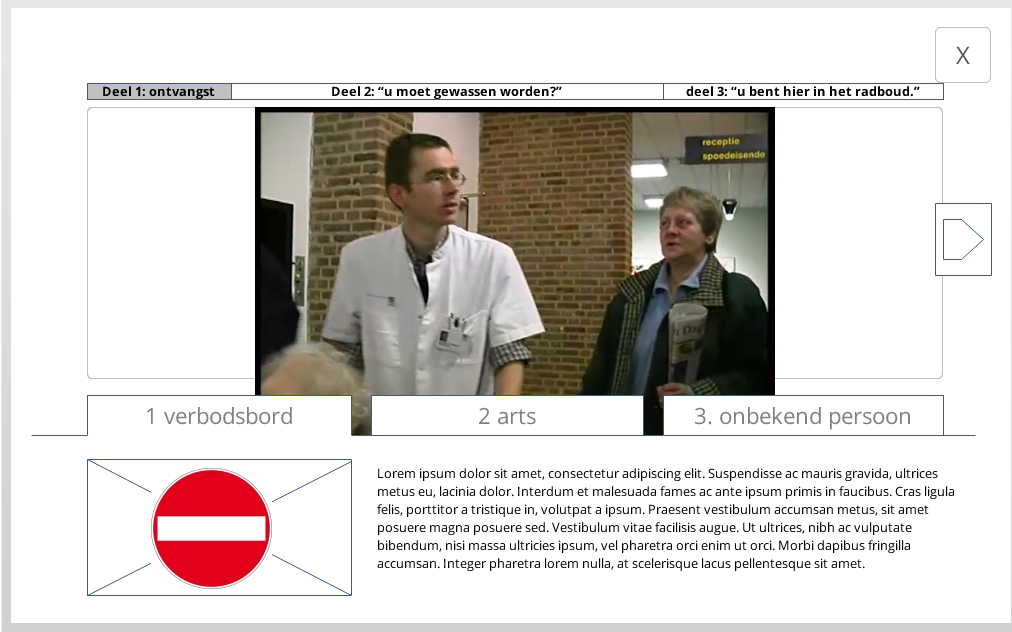
Wireframe prototype “Informatielagen op video
Onderstaand ontwerp in wireframe is omgezet in een functionerend (clickable) prototype. Op aangegeven momenten in de spelende video (quepoints) werden er informatielagen getoond waarin verdiepende informatie te vinden was over een aangewezen beeldelement.
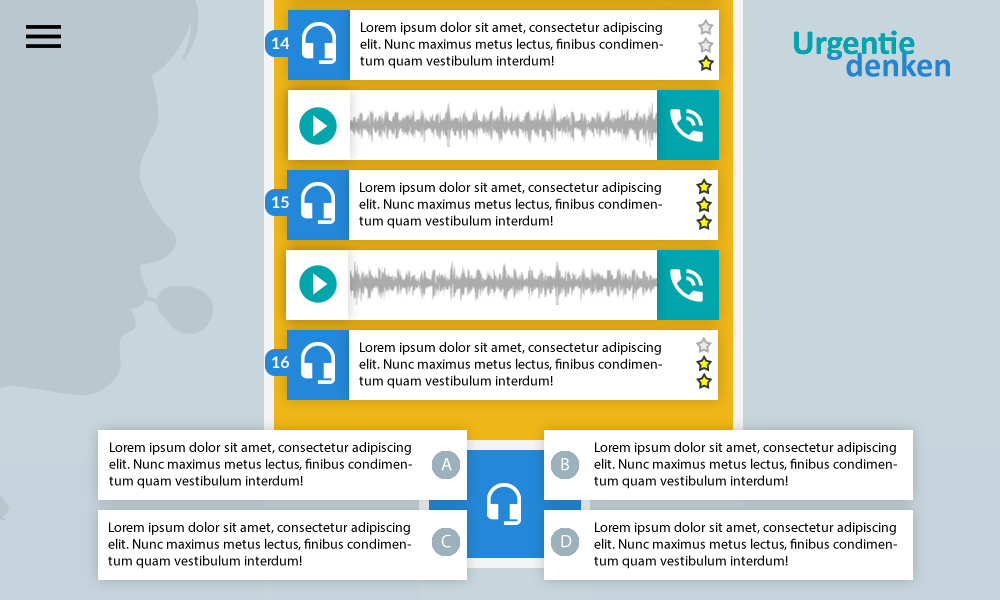
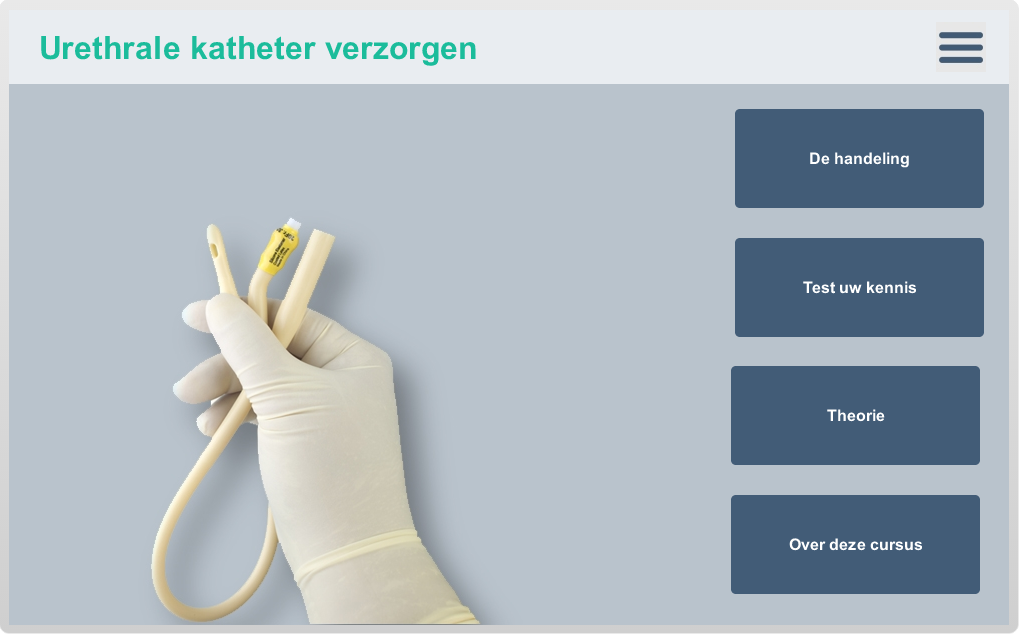
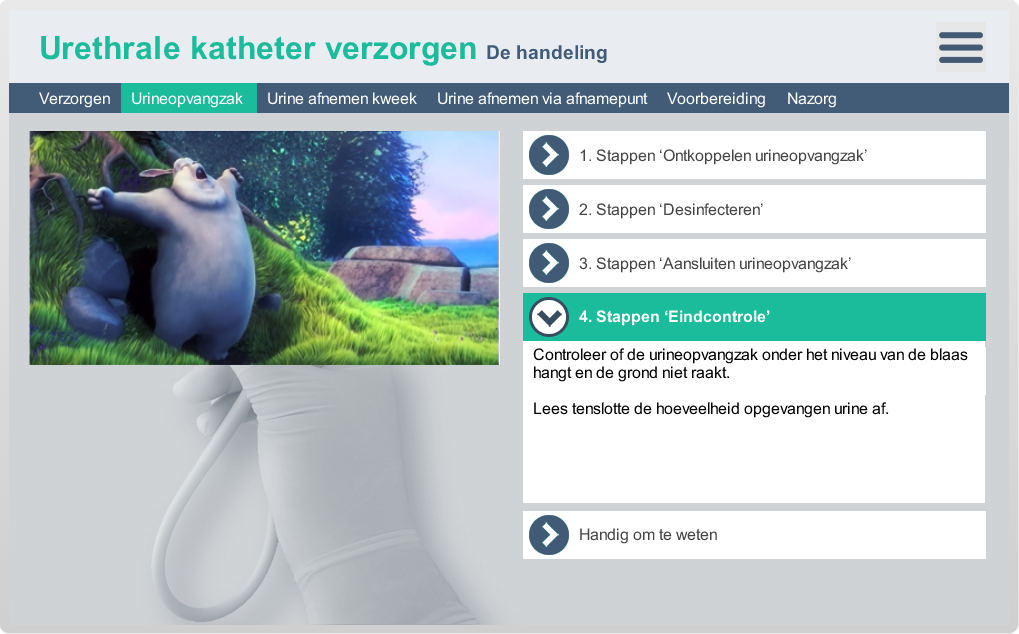
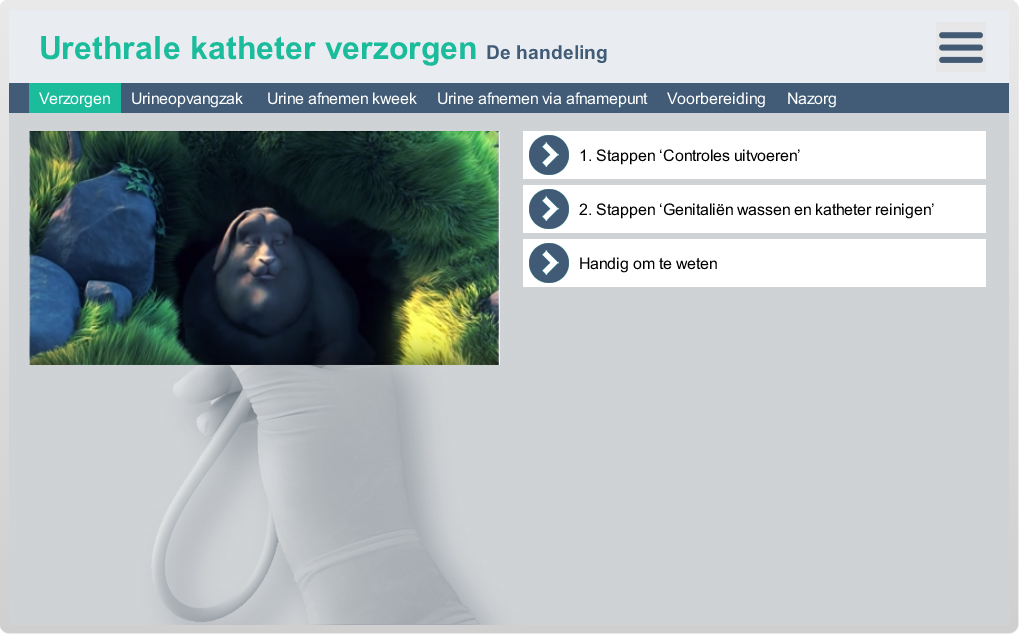
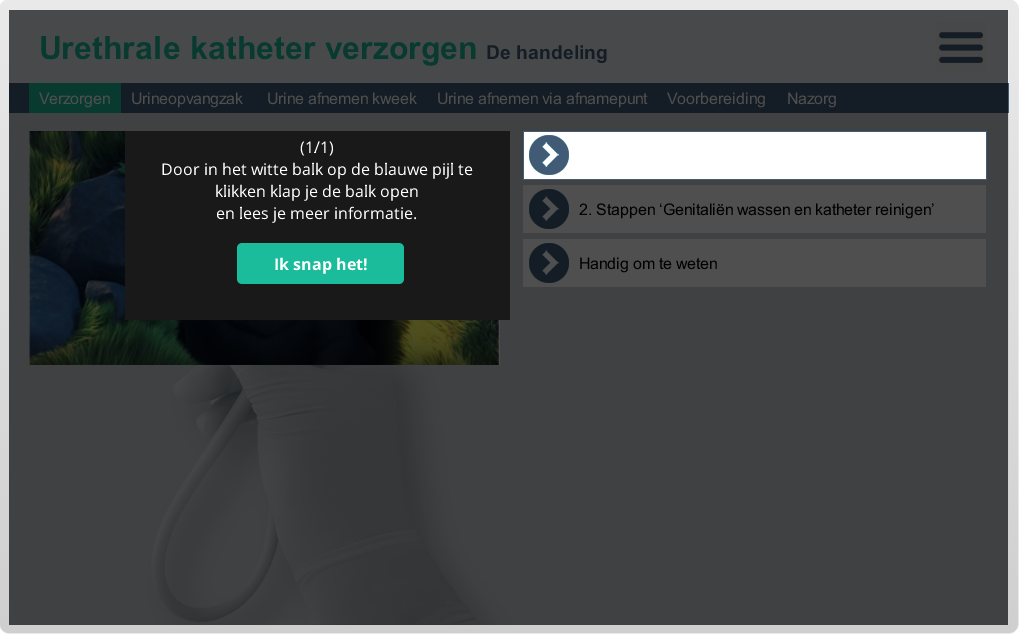
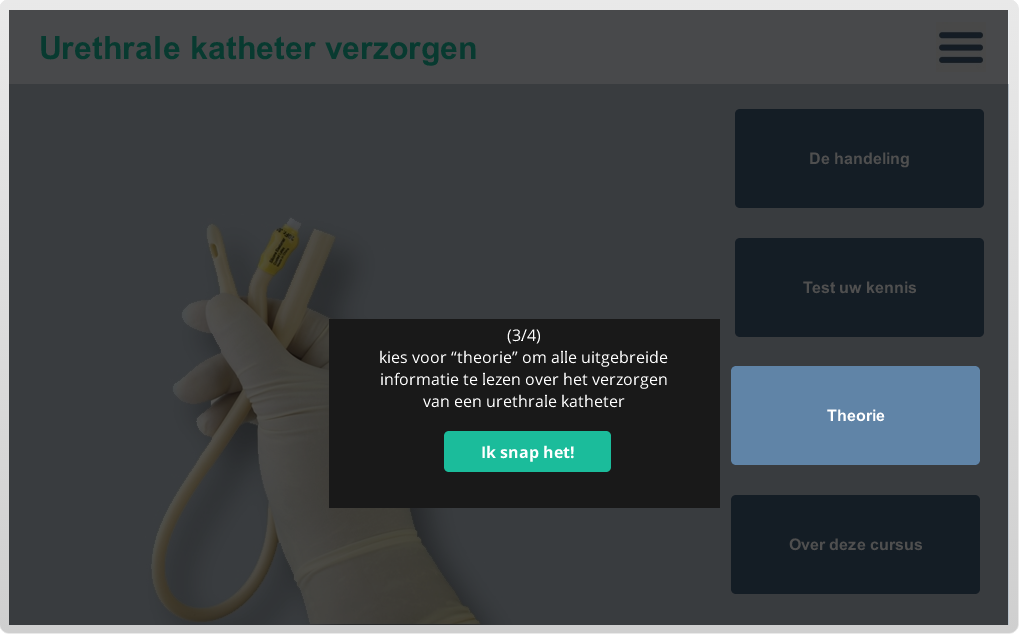
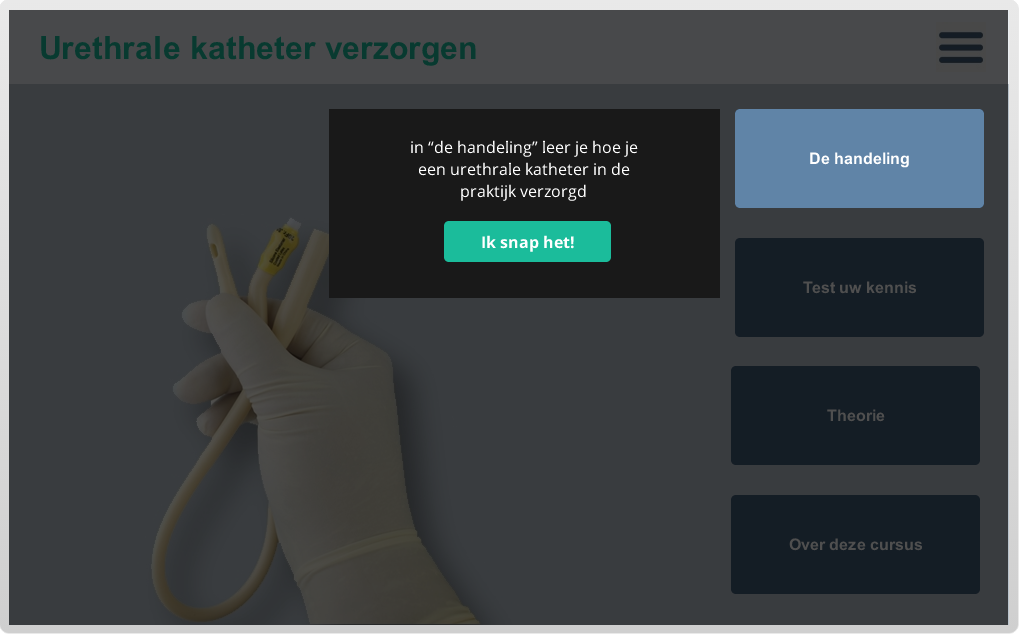
Prototype “Inline help op schermniveau
Onderstaand ontwerp is een prototype om te onderzoeken hoe cursisten geholpen kunnen worden bij het bedienen van interactie elementen. Middels een helpfuntie wordt stapsgewijs informatie getoond over de interactie-elementen die dat moment in beeld te vinden zijn. Men zou dit kunnen zien als een beknopte rondleiding in een scherm.